728x90

자바스크립트 요소 선택
자바스크립트에서 CSS 선택자를 넘겨서 원하는 HTML 요소를 찾을 수 있도록 함수를 제공하고 있다.
대표적으로 querySelector() 함수는 선택자에 부합하는 요소 중에서 첫 번째 요소만을 반환하고, querySelectorAll() 함수는 선택자에 부합하는 모든 요소를 반환한다.
01. 요소를 직접 선택하는 메서드
메서드 속성 입력 방법 : document . 메서드명 ( ' 요소명 ' )
| 메서드 | 설명 |
|---|---|
| getElementById() | HTML 요소 중 id 속성인 요소를 선택한다. |
| ex) document.getElementById('header') <div id = header></div> |
|
| getElementByClassName() | HTML 요소 중 class명으로 선언한 요소를 선택한다. |
| ex) document.getElementByClassName('menu') <div class = menu></div> |
|
| getElementByTagName() | HTML 요소 중 tag명으로 선언한 요소를 선택한다. |
| ex) document.getElementByTagName('ul') <ul></ul> |
|
| querySelector() | 요소의 선택 방법이 css 선택 방법과 같으며 선택한 요소 중 첫번째 요소만 선택한다. |
| querySelectorAll() | 첫번째 요소만 선택하는 querySelector와 달리 모든 요소를 선택한다. |
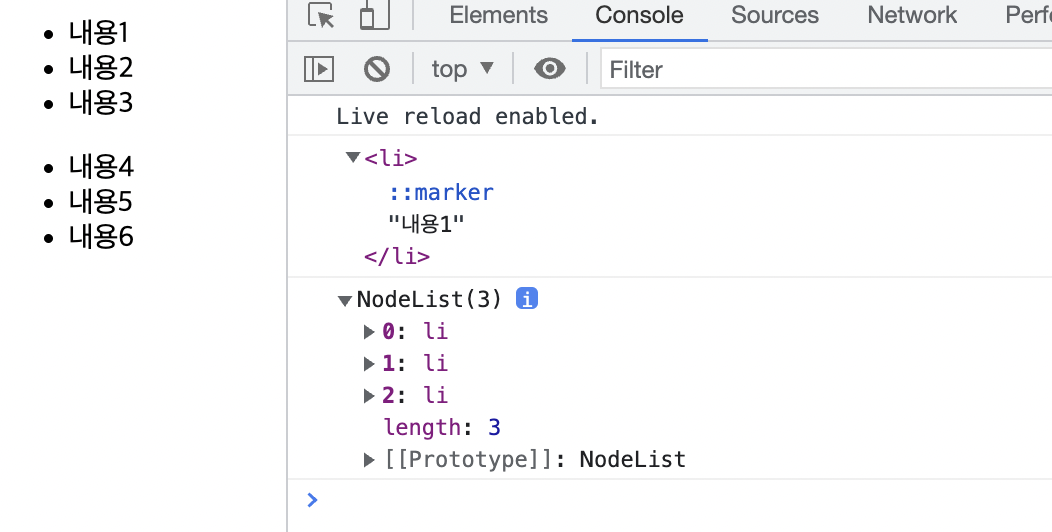
요소 선택 예제
요소를 직접 선택하는 메서드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>요소를 직접 선택하는 메서드</title>
<script>
window.onload = function() {
var list1 = document.querySelector ("#box1 > ul > li");
var list2 = document.querySelectorAll ("#box2 > ul > li");
console.log(list1);
console.log(list2);
// list1.style.background = "#ff6600";
// list2[0].style.background = "#ccc";
// list2.item(1).style.background = "#ddd";
};
</script>
</head>
<body>
<div id="box1">
<ul>
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
</ul>
</div>
<div id="box2">
<ul>
<li>내용4</li>
<li>내용5</li>
<li>내용6</li>
</ul>
</div>
</body>
</html>
결과 보기

728x90
'JAVASCRIPT' 카테고리의 다른 글
| [JAVASCRIPT] 내장 함수 (4) | 2022.08.16 |
|---|---|
| [JAVASCRIPT] 배열 메서드 : join(), push(), pop() (4) | 2022.08.11 |
| 지역함수와 전역함수 (2) | 2022.07.29 |
| 함수 (4) | 2022.07.26 |
| 데이터 타입 (3) | 2022.07.26 |








댓글