
자바스크립트 : Jquery 라이브러리
이번 시간에는 자바스크립트의 라이브러리인 jquery에 대해 알아보겠습니다.😆
#1. Jquery란?
JQuery로 HTML의 요소들을 쉽게 조작하고 편리하게 사용할 수 있게 만든 라이브러리로 Javascript를 미리 작성해둔 것입니다.
Javascript로 길고 복잡하게 써야 하는 것을 JQuery로 보다 짧고 직관적으로 쓸 수 있습니다.
$ 기호는 제이쿼리를 의미하고, 제이쿼리에 접근할 수 있게 해주는 식별자입니다.
선택자를 이용하여 원하는 HTML 요소를 선택하고, 동작 함수를 정의하여 선택된 요소에 원하는 동작을 설정합니다.
✏️ jquery 활용 예시
💡 $(선택자).동작함수();
)//Javascript
document.querySelector(".slider").innerHTML = "image";
//Jquery
$(".slider").html("image");
#2. jquery 사용 방법
📖 CDN 카피하기 📖
jquery사이트에 들어가서 다운로드 제이쿼리를 클릭합니다.
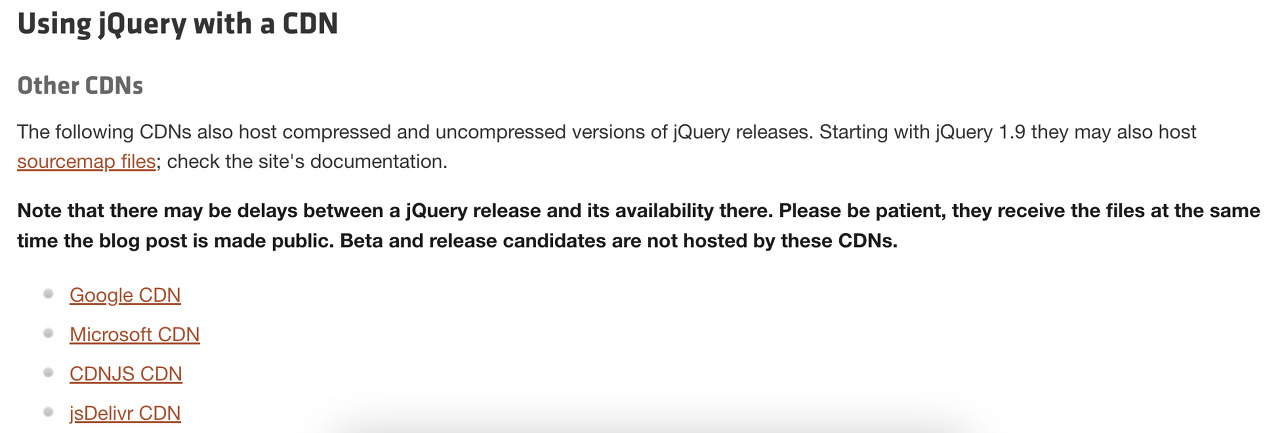
스크롤을 내리다 보면 아래 사진과 같이 CDN 카피 섹션이 나오게 됩니다. 그 중 하나를 선택하여 사용하시면 됩니다.

! GOOGLE CDN 예제 !
3.x snippet: 가장 최근 버전
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
1.x snippet: 익스플로러 지원 버전
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
📖 Jquery 다운로드 📖
위와 똑같이 jquery사이트에 들어가서 다운로드 제이쿼리를 클릭합니다.
다운로드 후 제이쿼리 js파일을 html과 같은 경로에 저장합니다.
! 주의 !
크롬에서는 따로 다운로드 파일을 지원하지 않으므로 익스플로러에서 다운을 받아야 합니다.
#3. jquery 기본 형식
jquery는 기본적으로 $(document).ready()로 시작합니다.
ready()는 자바스크립트에서 이벤트에 해당하며 특히 load 이벤트와 아주 유사한 기능을 가지고 있답니다!
그럼 다음 예제를 통해 기본 형식에 대해 자세히 알아봅시다!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jquery 기본형식</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">//CDN 카피 방식</script>
<script>
$(document).ready(function(){
실행문;
});
</script>
</head>
<body>
</body>
</html>
✏️ jquery 레디를 짧게 표현
$(document).ready()에서 document와 .ready를 생략하여 짧게 표현해줍니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jquery 기본형식</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">//CDN 카피 방식</script>
<script>
$(function() {
실행문;
});
</script>
</head>
<body>
</body>
</html>
'JQUERY' 카테고리의 다른 글
| [JQUERY] 클래스 메서드 (3) | 2022.09.05 |
|---|---|
| [JQUERY] 탐색 선택자 (4) | 2022.08.31 |
| [JQUERY] 필터 선택자 (3) | 2022.08.31 |
| [JQUERY] jQuery 속성 선택자 (2) | 2022.08.30 |
| [JQUERY] jQuery 기본 선택자 (2) | 2022.08.30 |








댓글