
TextType01
웹페이지 실습을 위한 텍스트 유형을 실습해보겠습니다! 이번 유형은 보통 텍스트로만 정보를 제공하고자 할 때 사용합니다.
그럼 아래의 코드를 보며 함께 실습 해보겠습니다😆
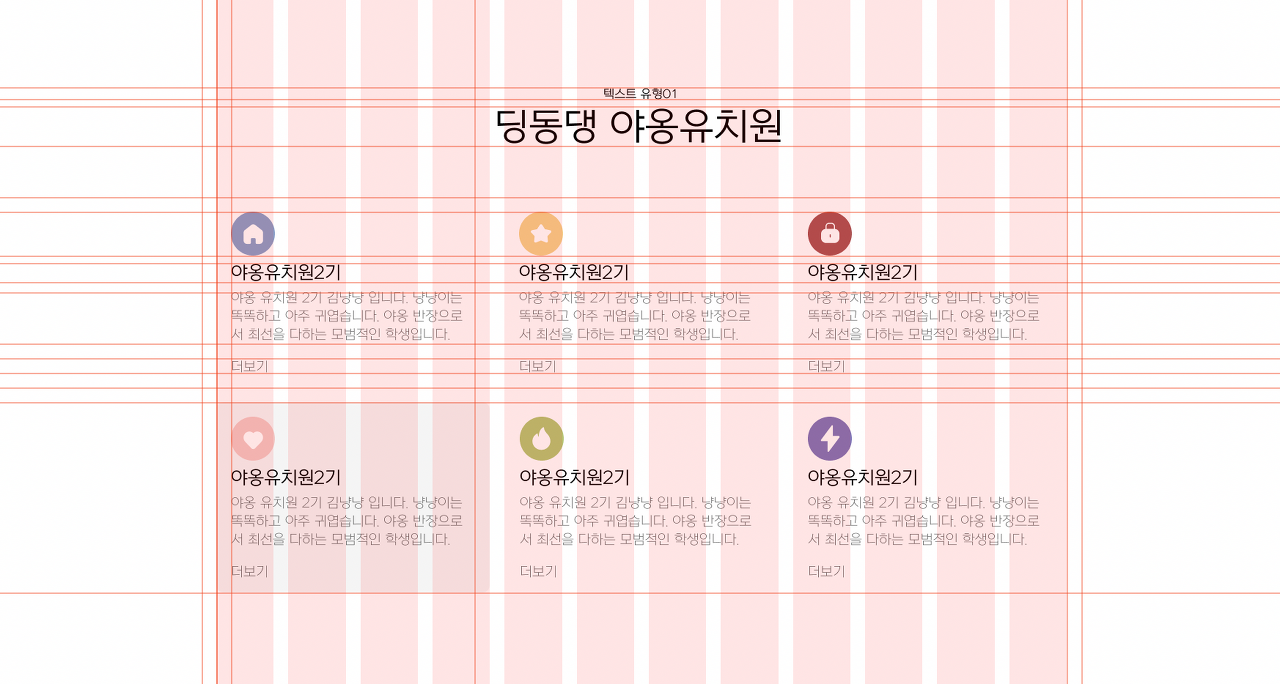
< figma : 디자인 하기 >
이번 유형은 이미지가 들어가지 않고 대신 아이콘이 들어가게 됩니다. 텍스르로만 이루어진 만큼 더 신경써서 작업해줍니다!

아래의 피그마는 하나의 섹션을 만들어서 component하여 배치했습니다! 또한 이미지스프라이트 기능을 위하여 프레임을 하나 더 만들어 아이콘을 60px씩 배치시켰습니다 😇
< HTML 소스 : 레아아웃 구조 파악하기 >
디자인한 웹 페이지 시안을 보며 페이지 구조를 파악한 후 웹 표준성과 접근성에 맞는시멘틱한 마크업을 해줍니다.
TIP !
• 구조를 먼저 꼼꼼하게 파악하여 큰 덩어리부터 마크업을 하는 것이 가장 중요합니다.
• 웹표준과 웹 접근성, 호환성을 놓치지 않도록 합니다.
• 공용 선택자와 각각의 선택자를 필요한 곳에 잘 구별하여 넣도록 합니다.
<section id="textType01" class="section gmak container">
<p>텍스트 유형01</p>
<h2>딩동댕 야옹유치원</h2>
<main class="main">
<article class="text__box">
<div class="icon__box icon1"></div>
<div class="text__desc">
<h2 class="desc__header">야옹유치원2기</h2>
<p class="desc">야옹 유치원 2기 김냥냥 입니다. 냥냥이는 똑똑하고 아주 귀엽습니다. 야옹 반장으로서 최선을 다하는 모범적인 학생입니다.</p>
<a href="#" class="more">더보기</a>
</div>
</article>
<article class="text__box">
<div class="icon__box icon2"></div>
<div class="text__desc">
<h2 class="desc__header">야옹유치원2기</h2>
<p class="desc">야옹 유치원 2기 김냥냥 입니다. 냥냥이는 똑똑하고 아주 귀엽습니다. 야옹 반장으로서 최선을 다하는 모범적인 학생입니다.</p>
<a href="#" class="more">더보기</a>
</div>
</article>
<article class="text__box">
<div class="icon__box icon3"></div>
<div class="text__desc">
<h2 class="desc__header">야옹유치원2기</h2>
<p class="desc">야옹 유치원 2기 김냥냥 입니다. 냥냥이는 똑똑하고 아주 귀엽습니다. 야옹 반장으로서 최선을 다하는 모범적인 학생입니다.</p>
<a href="#" class="more">더보기</a>
</div>
</article>
<article class="text__box">
<div class="icon__box icon4"></div>
<div class="text__desc">
<h2 class="desc__header">야옹유치원2기</h2>
<p class="desc">야옹 유치원 2기 김냥냥 입니다. 냥냥이는 똑똑하고 아주 귀엽습니다. 야옹 반장으로서 최선을 다하는 모범적인 학생입니다.</p>
<a href="#" class="more">더보기</a>
</div>
</article>
<article class="text__box">
<div class="icon__box icon5"></div>
<div class="text__desc">
<h2 class="desc__header">야옹유치원2기</h2>
<p class="desc">야옹 유치원 2기 김냥냥 입니다. 냥냥이는 똑똑하고 아주 귀엽습니다. 야옹 반장으로서 최선을 다하는 모범적인 학생입니다.</p>
<a href="#" class="more">더보기</a>
</div>
</article>
<article class="text__box">
<div class="icon__box icon6"></div>
<div class="text__desc">
<h2 class="desc__header">야옹유치원2기</h2>
<p class="desc">야옹 유치원 2기 김냥냥 입니다. 냥냥이는 똑똑하고 아주 귀엽습니다. 야옹 반장으로서 최선을 다하는 모범적인 학생입니다.</p>
<a href="#" class="more">더보기</a>
</div>
</article>
</main>
</section>
< CSS 소스 : 스타일 적용하기 >
구조 짜임의 순서대로 css 스타일을 적용시켜 봅시다. 이 때 디자인 시안을 참고하면서 html와 번갈아가며 큰 덩어리 부터 스타일을 적용시켜 나가는 것이 중요합니다.
속성에 대한 내용은 코드와 주석을 보면서 이해해봅시다!
TIP !
• 먼저 전체 초기화(Reset)와 폰트 디폴트 설정을 해주는 것이 좋습니다.
• 컨테이너 설정을 통해 메인 화면 크기와 여백을 설정해준 뒤 메인 콘텐츠인 섹션에게 스타일을 적용시킵니다.
• 이미지 스트라이프를 사용할 경우 공통 선택자와 각각의 선택자를 부여합니다.
• 그 뒤 공통 선택자에게는 url()속성, 각각 선택자에게는 background-position 속성을 사용하여 위치를 조정해줍니다.
/* font */
.gmak {
font-family: 'GmarketSans';
font-size: 18px;
font-weight: 300;
}
/* reset */
* {
padding: 0;
margin: 0;
}
a {
text-decoration: underline;
color: #000;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-weight: normal;
}
img {
width: 100%;
vertical-align: top;
}
/* common : 공통 요소(재활용) */
.container {
width: 1160px;
padding: 0 20px;
margin: 0 auto;
min-width: 1160px;
}
.section {
width: 1200px;
padding: 120px 0;
}
.section > h2 {
font-size: 50px;
margin-bottom: 70px;
text-align: center;
}
.section > p {
font-size: 22px;
font-weight: 300;
margin-bottom: 10px;
text-align: center;
color: #666;
}
/* main */
.main {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.text__box {
padding: 20px;
margin-bottom: 20px;
width: 29%;
transition: all 0.2s;
}
.text__box:hover {
background: #f5f5f5;
border-radius: 10px;
}
.desc__header {
font-size: 24px;
margin-top: 10px;
margin-bottom: 20px;
}
.desc__header ~ .desc {
color: #666;
margin-bottom: 15px;
line-height: 1.4;
}
.desc__header ~ .more {
color: #666;
}
.icon__box {
margin-bottom: 10px;
width: 60px;
height: 60px;
border-radius: 50%;
background: url(img/text_icons01.svg);
}
.icon__box.icon2 {background-position: -60px 0;}
.icon__box.icon3 {background-position: -120px 0;}
.icon__box.icon4 {background-position: -180px 0;}
.icon__box.icon5 {background-position: -240px 0;}
.icon__box.icon6 {background-position: -300px 0;}
🎉 결과보기 🎉
'SITE' 카테고리의 다른 글
| [SITE] 웹사이트 - 텍스트유형03 (2) | 2022.09.01 |
|---|---|
| [SITE] 웹사이트 - 텍스트유형02 (1) | 2022.09.01 |
| [SITE] 웹사이트 - 이미지 유형03 (4) | 2022.08.22 |
| [SITE] 이미지 유형 만들기 02 (3) | 2022.08.18 |
| [SITE] 웹사이트 - 이미지 유형01 (2) | 2022.08.17 |








댓글